What is CDN?
CDN (Content Delivery Network) is a system of distributed servers that helps deliver your website files faster to the users based on their geographic location. and routing your site visitors to the one that’s closest to them. This decreases latency for visitors from all over the world
When you use a CDN, your static content CSS files, javascript files, Flash, and more, are cached and stored on all of these servers spread around in different locations. This helps with image optimization, with is a huge factor in increasing site speed. Four points:
- A global server network.
- Image and video optimization.
- Located across the globe.
Minify the website’s static files (CSS, JavaScript, and HTML code) in the fastest time.
Why CDN?
A new website usually has one source of origin. And that’s okay when you’re starting out and don’t have a lot of visitors. As your website grows, (your traffic increases) the amount of time taken to load your site would also increase.
People generally don’t like waiting for a website. That’s why we use a CDN. It speeds up content delivery by serving the content from the server that is closest to the visitor. Your loading time decreases and you end up winning. If you want to understand CDNs better, Incapsula’s CDN guide is a great place to start.
How to add WordPress default Photon CDN?
Set up CDN Step by Step...
You can easily connect Photon CDN by using any speed optimization plugin Or caching plugin. Just Flow few steps…
Basic URL:

http://i0.wp.com/$REMOTE_IMAGE_URL
- Go to your using a caching plugin.
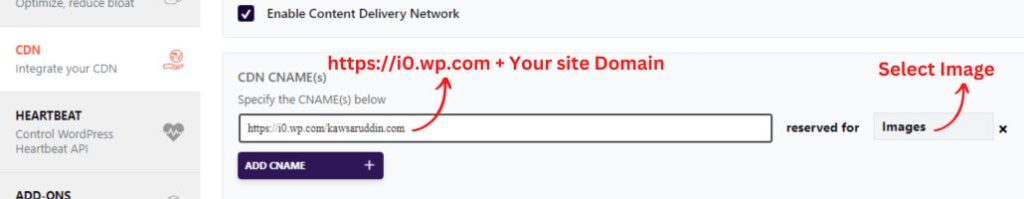
- Enable the CDN option.
- https://i0.wp.com + your site domain. Example: https://i0.wp.com/kawsaruddin.com
- Select Image option
- Then Save changes
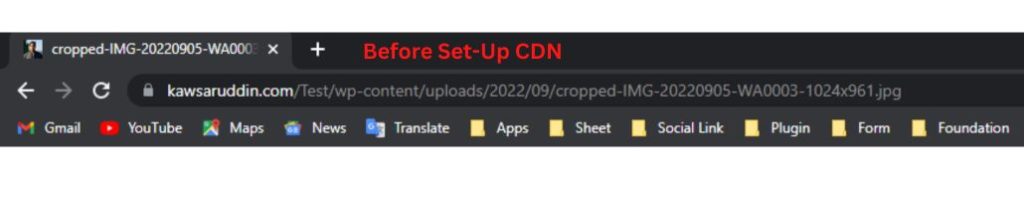
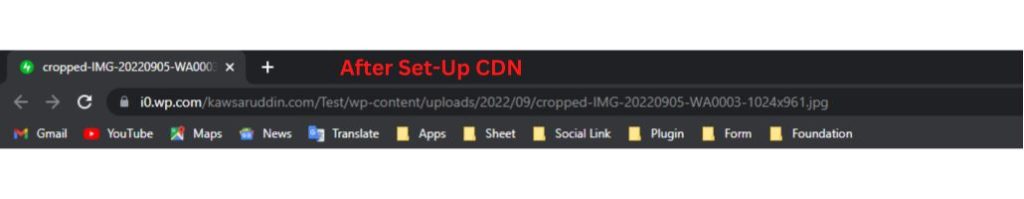
How to confirm that CDN is added?


If you want to understand Photon CDN better, Then Photon CDN guide is a great place to Start.

